以前、ReactNativeのインストール記事では、Expoを使った「create-react-native-app」による環境構築を解説しました。
今回、新たに通常の「react-native init」での環境構築が必要になったため、その際の手順を記載します。筆者の開発環境はMacBookのため、Macを対象としています。
目次
- 目次
- Xcode
- Homebrewのインストール
- npm & yarn
- Android studio & Genymotion
- プロジェクトの作成
- Android版のエミュレータによる起動
- iOS版のシミュレータによる起動
- Android 版の実機ビルド
- iOS版の実機ビルド
- 各種デバッグについて
- さいごに
Xcode
Xcodeのダウンロード
まず始めに、以下より最新版のXcodeをダウンロードします。
https://developer.apple.com/download/more/
ダウンロードが完了したら、ダブルクリックして解凍します。
出来上がったXcodeを、アプリケーション(/Applications/)の下に「Xcode9.4.1.app」のようにして置きます。
(注釈:App Storeからもインストール出来ます。但し、複数のバージョンのXcodeを置きたいケースは往々にしてあるので、個人的にはあまりおすすめしません)
ダウンロードしたXcodeの有効化
アプリケーションの下に置いた「Xcode9.4.1.app」を使用するため、Xcodeのバージョン切り替えを行ないます。
sudo xcode-select -switch /Applications/Xcode9.4.1.app/Contents/Developer
xcode-select は、Xcodeのバージョン切り替えツールです。Mac内に複数のXcodeをインストールしている場合は、上記のコマンドで切り替えます。iOSエンジニアにはお馴染みのコマンドです。
XVim2のインストール
Vimmerな人以外は、飛ばしてください。XVim2は、XcodeのVimプラグインです。
まずは、Xcodeを自己署名でcodesignします。自己署名しないと、XVim2のプラグインが有効になりません。
https://github.com/XVimProject/XVim2/blob/master/SIGNING_Xcode.md
自己署名が完了したら、XVim2をインストールします。
$ cd /tmp $ git clone https://github.com/XVimProject/XVim2.git $ cd XVim2; $ make $ defaults delete com.apple.dt.Xcode DVTPlugInManagerNonApplePlugIns-Xcode-9.4.1
なお、上記でダメだったときは、普通にXVim2プロジェクトを開いてからRunします。
$ open /tmp/XVim2/XVim2.xcodeproj

Xcodeの起動
XVim2のインストールまで終わったら、一度Xcodeを起動して、ライセンスへの同意とモジュールインストールを行ないます。
基本的には、画面の指示に従うだけです。
Homebrewのインストール
Macで普段から開発している人であれば、既に入っている人も多いかと思います。コマンドラインからアプリケーションをインストールできるので、非常に便利なツールです。
インストール方法は、公式の方法に従います。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
npm & yarn
Node.jsのインストール
Homebrew経由でインストールするのが、最もお手軽です。
$ brew install node
但し、個人的にはnodebrewをおすすめしています。
Node.jsはバージョンアップのライフサイクルが早いため、自由自在にバージョンを切り替えたい時があるのです。
yarnのインストール
yarnは、Facebook製のJavaScriptのパッケージインストーラーです。
brew install yarn
react-native-cliのインストール
Node.jsをインストールした時点でnpmが入っているので、npm経由でインストールします。
npm install -g react-native-cli
(注釈:「-g」をつけると、グローバル領域にインストールします。 個人的には、グローバル領域にインストールするよりも、個々のプロジェクトでローカルインストールして欲しい派だったりはしますが)
Android studio & Genymotion
Android Studioのインストール
一番お手軽なのは、Homebrewを使ってインストールする方法です。
brew cask install android-studio
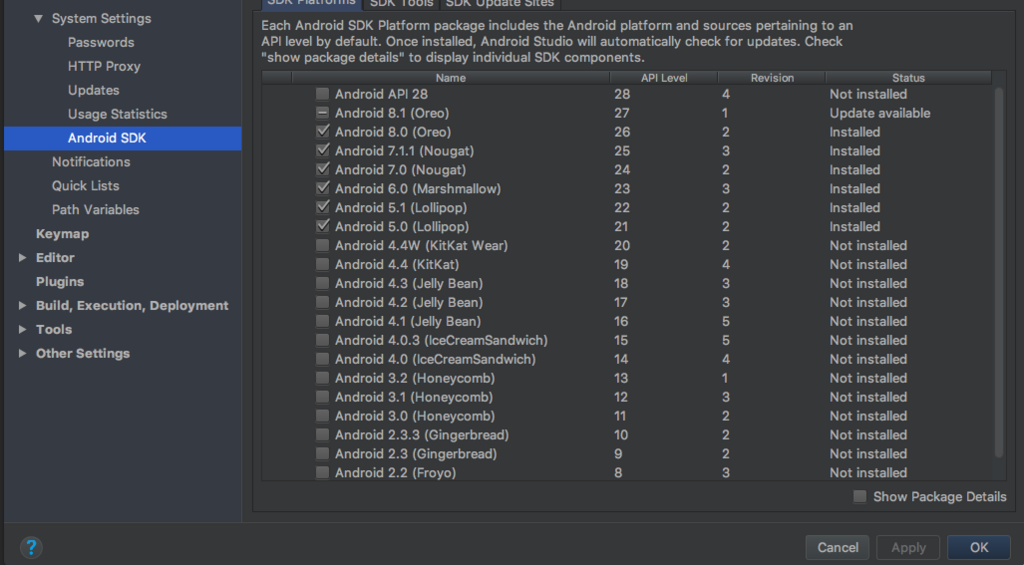
インストールが終わったら、「Android Studio」を開いて「Configure -> SDK Manager」を選択します。
なお、私の場合はAndroid 5.0以降のSDKをインストールしました。


Android StudioのSDKのパスを通す
Xcodeでは、xcode-selectで切り替えましたが、Android Studioでは普通にパスを通します。
cd vim .bash_profile > # 以下を追加します。 > export ANDROID_HOME=$HOME/Library/Android/sdk > export PATH=$PATH:$ANDROID_HOME/tools > export PATH=$PATH:$ANDROID_HOME/platform-tools source .bash_profile
Virtualboxのインストール
Virtualboxは、Genymotionのために使用します。GenyMotionはAndroidのエミュレータです。
brew cask install virtualbox
GenyMotionのインストール
Android Studioの公式エミュレータは遅いので、GenyMotionを入れます。
brew cask install genymotion
GenyMotionを起動したら、まずは「Settings => ADB」を設定します。カスタムADBのパスには「/Users/[ユーザ名]/Library/Android/sdk」を指定してください。
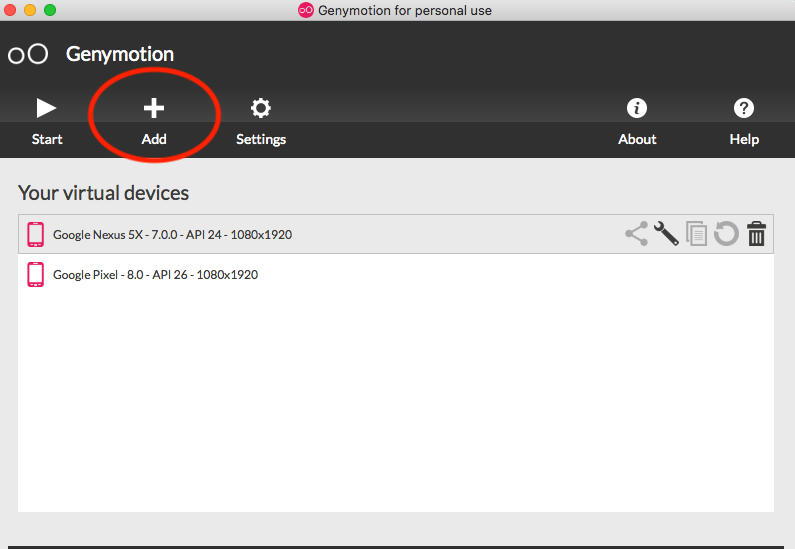
 設定が終わったら、仮想デバイスを追加します。私は「Nexus」と「Pixel」を入れました。
設定が終わったら、仮想デバイスを追加します。私は「Nexus」と「Pixel」を入れました。

Android StudioとGenyMotionの連携
Android StudioとGenyMotionを連携させます。
Android studio => SDK Manager => Plugins => Browse Repositoriesを選択します。GenyMotionで検索してプラグインをインストールします。

(注釈:私は既にインストール済みなので出ませんが、検索するとインストールボタンが出てきます)
余談:IntelliJ(Android Studio)のVimプラグイン「IdeaVim」もおすすめですよ!
JDKのインストール
Android版のプロジェクトのビルドには、JDK(Java SE Development Kit)が必要です。
brew cask install java > Password: > installer: Package name is JDK 10.0.1 > installer: Installing at base path / > installer: The install was successful. > 🍺 java was successfully installed!
上記でインストールできるのですが、これだと、後にAndroid版のアプリを起動した時に、JAVAが新しすぎると怒られます。
What went wrong: Could not determine java version from '10.0.1'.
そこで、あえてJAVAのバージョンは下げてインストールします。
brew cask uninstall java brew tap caskroom/versions brew cask install java8
プロジェクトの作成
お疲れ様でした。これでようやく、ReactNativeプロジェクトを作成する準備が整いました。
react-native initをします。
react-native init [project name]
Android版のエミュレータによる起動
Android Studioによる初期セットアップ
Android studioを起動して、「react-native init」によって自動作成されたReactNativeプロジェクト直下のandroidフォルダを開きます。
[project name]/android/
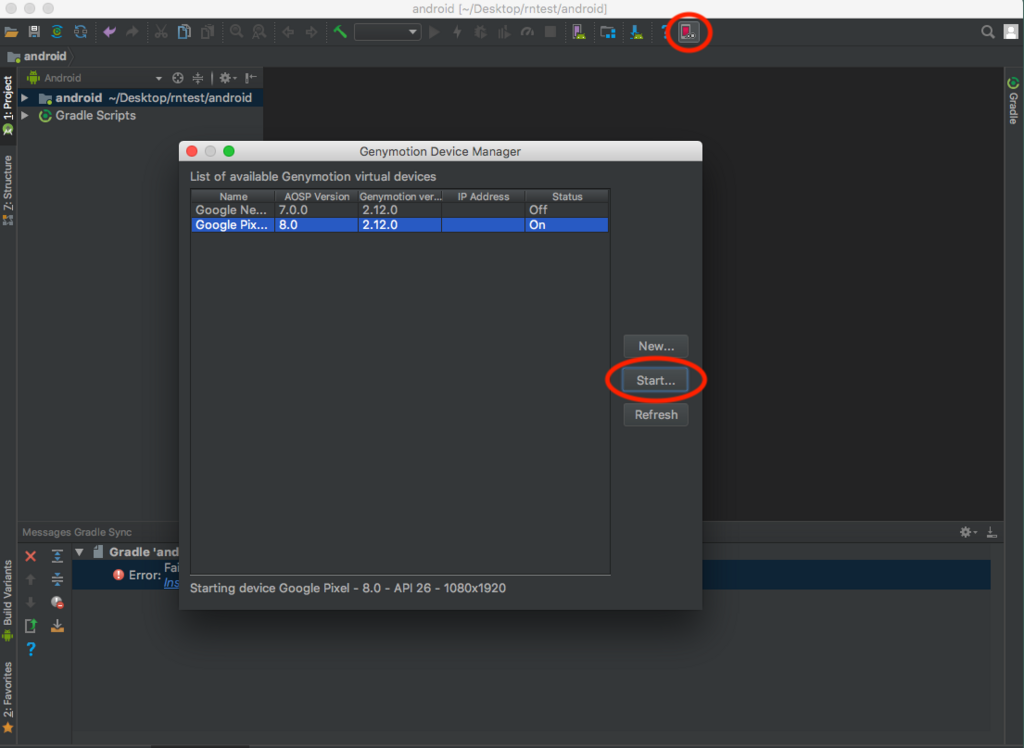
プロジェクトを開くと、しばらく初期セットアップが走りますのでそのまま待ちます。完了したら、右上からGenyMotionのエミュレータを起動します。
(注釈:プロジェクトを開くと、(左下に)エラーが表示されたりしますが無視してください)

ちなみに、ReactNativeのGenyMotionでの起動は、私のブログよりも以下の「@tetsuzan」さんの記事のほうが詳しいです。
トラブルシューティング:Genymotionボタンが出てこない場合
私は、右上の赤色のGenymotionボタンが出てこないというトラブルに遭遇しました。
Android studioのツールバーは、View > Toolbar をチェックすることで、表示されます。
Android版の起動
ReactNativeのプロジェクト直下で「react-native run-android」で起動します。
react-native run-android

Android版のログは、以下のコマンドで見ることが出来ます。
react-native log-android

iOS版のシミュレータによる起動
watchmanのインストール
iOS版では、watchmanが必須です。watchmanを入れてないと、iOS版を起動した瞬間にエラーが発生します。
brew install watchman
iOS版のシミュレータによる起動
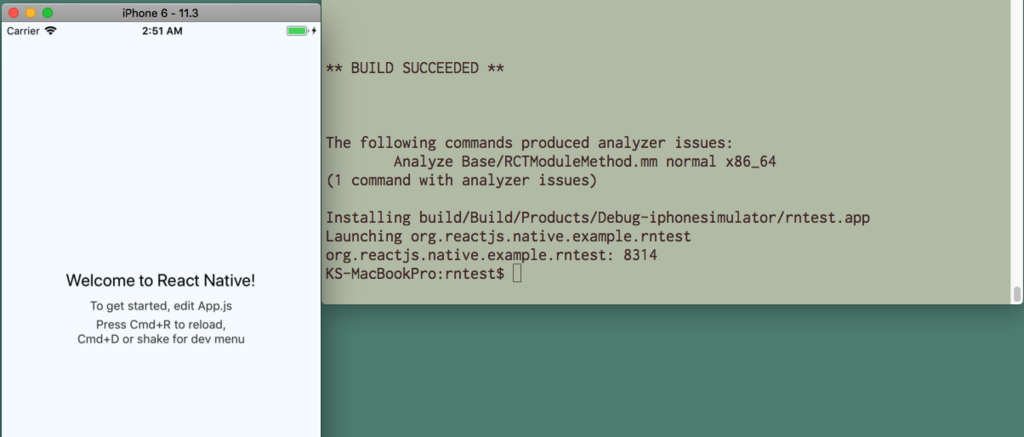
ReactNativeのプロジェクト直下で「react-native run-ios」によって起動します。
react-native run-ios

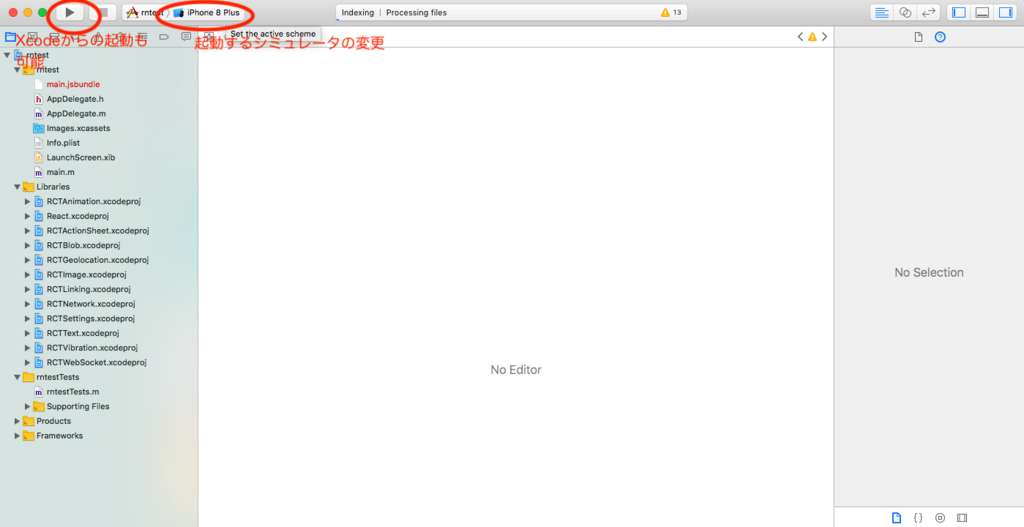
なお、起動するシミュレータは、XcodeでiOSプロジェクトを開いて変更することができます。Xcode上から、ReactNativeプロジェクトを起動することも可能です。
open ios/[projectname].xcodeproj
(注釈:openコマンドを使わず、普通にXcodeからプロジェクト直下のiosを開いても問題ありません)

Android 版の実機ビルド
実機でビルドするためには、まず実機端末でUSBデバッグを許可する必要があります。
- システム > 端末情報 > ビルド番号を連打(6回くらい押す必要があります)
- システム > 開発者オプション> USBデバッグを許可します
USBデバッグを有効にしている端末を、1台だけUSB接続している状態でAndroid版を起動すると、自動的に実機に対してアプリがビルドされます。
react-natave run-android
iOS版の実機ビルド
iOS版も同じく、USBで接続して起動します。なお、iOS版ではXCodeを起動してビルド端末に実機を指定する必要があります。
ただ、私は面倒くさがりなので、以下の方法でコマンドラインから起動できるようにしています。
npm install -g ios-deploy react-native run-ios --device "デバイス名"
各種デバッグについて
以下の方法で、起動中のアプリに対してデバッグメニューを表示することができます。
- 実機(Android, iOS共に):端末をシェイクする(振る)
- GenyMotion(Androidエミュレータ): command + M
- iOSシミュレータ: command + D
JSコードの変更を反映する「Reload」や、変更を即座に反映するオプションである「Hotreload」と「Livereload」、またログを見るための「Debug JS Remotely」辺りはかなり重要です。

詳しくは以下の記事にも書きましたので、宜しければご参照ください。
Hotreload と Livereload の違い
以下のstackoverflowに、詳しく書いてあります。簡単に要約すると、Livereloadはアプリの再起動のような動きをしますが、Hotreloadはアプリの状態は維持されるという違いがあります。
さいごに
ReactNativeのプロジェクトは、Android Studio・Xocde・JS関連(ReactNative)をそれぞれインストールする必要があるため、どうしても最初にやることが多くなってしまいます。
ただ、最初のセットアップさえ完了してしまえば、以降はAndroidとiOSのアプリを同時に動作確認できます。
なお、Android版のセットアップには以下の「@ykubot」さんの記事を参考にさせていただきました。ありがとうございます。