React Native の開発環境を構築する必要があるため、そのために実施した事を記します。
本記事では、そこまで複雑な手順はありません。むしろ「こんなにお手軽にReact Native の環境は構築できるのか!」という記事になっております。
それでは、手順を記していきます。
Homebrewが必要である
まず、大前提として「Homebrew」が必要です。
既に導入済みの方も多いと思いますが、以下のコマンドでインストールできます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
なお、詳しいインストール方法は、公式サイトをご参照ください。ビールのマークが目印で、お酒が飲みたくなるサイトになっております(笑)。
Node.jsとnpmをインストールする
Homebrewのインストールが完了しましたら、次にnodejsをインストールします。Node.jsには、npmというJavaScript向けのパッケージマネージャーが付属しています。
brew install nodejs
ちなみに、最近のJavaScript界隈では、npmモジュールがデファクトスタンダードになりつつあります。そのため、ReactNative以外の機会でも、触れることはあるかと思います。
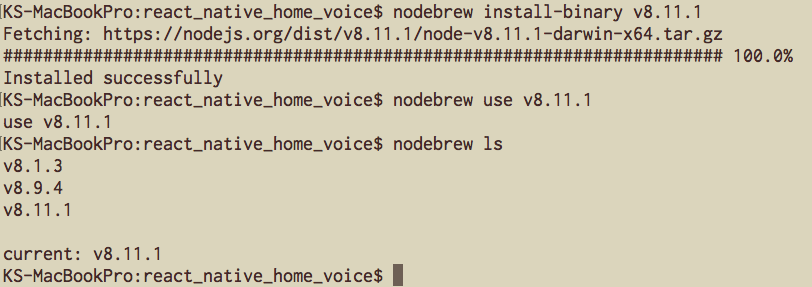
補足:nodebrewによるバージョンの切り替え
私は、Node.jsの開発環境にnodebrewを使用しております。nodebrewは、rbenvやplenvと同じく、Node.jsのバージョンをお手軽に切り替えるためのツールです。
brew install nodebrew
但し、別にnodebrewは必須ではありません。
バージョンを切り替えてテストがしたい時などに重宝するツールであり、普段使いでは利用しなくても特に問題はありません。

nodebrewに関しては、下記のサイト様を中心にインターネットにも情報が多くありますので、興味がある方は検索されてみると良いかと思います。
React Nativeのプロジェクトを作成する
Node.jsのインストールが完了しました。すると、npmというJavaScriptのパッケージマネージャーツールも、同時にインストールされています。
今回は、そのnpmの派生コマンドであるnpxを使用します。ちなみに、私はnpxのxは実行を意味するものであると解釈しました。
ReactNativeのプロジェクト作成は、下記のコマンドを打つだけです。
npx create-react-native-app [ProjectName]
もしくは、以下のコマンドでも構いません。
cd /path/to/your/project npx create-react-native-app ./
create-react-native-appで作成されたプロジェクトの中身の説明
プロジェクトの作成が完了すると、以下のファイルが作成されます。この中で特に重要なのは、create-react-native-appではExpoという開発ツールを使用する点と、App.jsが起動ファイルであるという点です。
- .babelrc
- babelというトランスパイラ用の設定ツールです。
- .expo
- React Nativeのビルドや開発を支援するツールです。起動時のポート番号などの設定が入ってます。
- .gitignore
- Git用の設定ファイルです。
- App.js
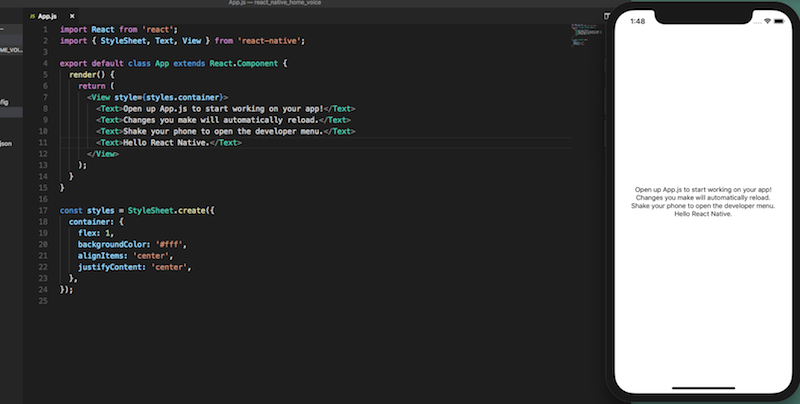
- アプリの起動ファイルです。ここに書かれている内容(View)は、アプリの画面に表示されます。
- App.test.js
- テストで使用するテストファイルです。初期状態では、簡易なレンダリングのチェックのみ記述してあります。
- README.md
- create-react-native-appで作成したアプリについての説明が書いてあります。
- app.json
- Expo の sdkVersion が書いてあります。筆者がインストールした時点では27.0.0でした。
- node_modules
- npm でインストールしたJSのパッケージ(モジュール)ファイル群です。
- package-lock.json
- npmでインストールしたモジュールのバージョン固定用です。
- 余談:バージョン固定という意味では、npmよりyarnのほうが厳密であると記憶しています(昔と今で変わりがなければ)。
- package.json
- npmでインストールするモジュールに加えて「npm start」や「npm android(ios)」などのコマンド設定が書いてあります。
- 余談:このファイルを見ると「npm start」の実体は「react-native-scripts start」であることが分かります。
ReactNativeプロジェクトの実行
さて、それでは作成したプロジェクトを実行してみましょう。
cd /path/to/your/rproject npm start
なお、筆者の場合は以下のエラーが起きました。
See https://git.io/v5vcn for more information, either install watchman or run the following snippet:
sudo sysctl -w kern.maxfiles=5242880
sudo sysctl -w kern.maxfilesperproc=524288
エラーメッセージの指示に従って、watchmanをインストールします。
brew install watchman
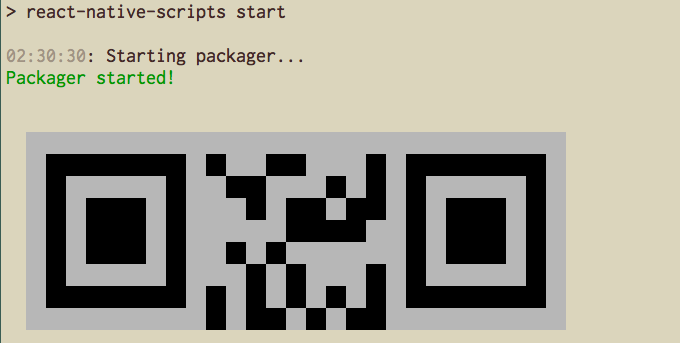
さて、これでようやく起動準備が整いました。再度起動します。

QRコードがやたら大きいので、スクリーンショットの途中は省略します。

動作確認をする方法
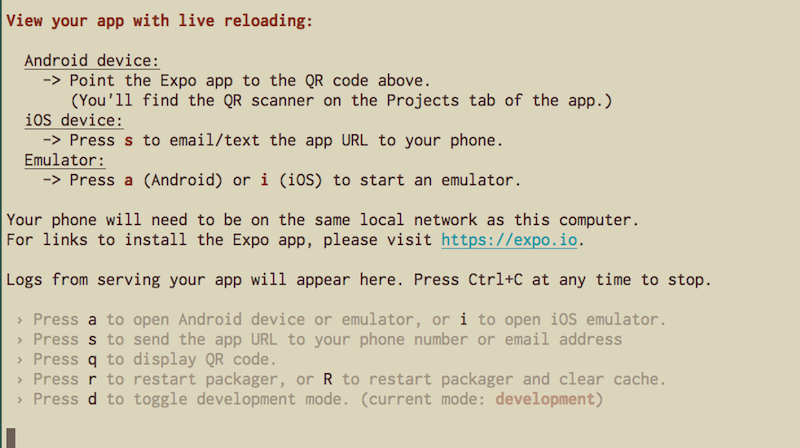
動作確認をする方法は、大きく分けて2通りあります。
1. Expoの Android/iOSアプリで確認する
アプリストアからExpoのアプリケーションをインストールすることで、実機デバッグが行なえます。

画面に書いてある通りですが、npm startで出力されたQRコードを読み取ります。
2. Android/iOSシミュレータで確認する
Android Studio、及びXcodeのセットアップが完了していれば、シミュレータでも動作確認をすることができます。
Press a to open Android device or emulator, or i to open iOS emulator.
素直に画面に出力された指示に従って、画面に書いてある通り「a」もしくは「i」を押しましょう。

再コンパイルをしなくても、コードの修正が反映される
一度アプリを立ち上げると、コードの変更はアプリにダイレクトに反映されます。例えば、<Text>Hello React Native.</Text>をViewに追加してファイルを保存したら、ダイレクトに修正が反映されました。
普通のネイティブアプリの開発では、頻繁な再コンパイルが必要になるわけですが、それが軽減されるのはとてもありがたいです。

さいごに
React Native の開発環境の構築ですが、大きくつまづくようなところはありませんでした。create-react-native-appの進化によるものと思われますが、大事なのはここから先です。
ゴールデンウィークの間に、何か簡単なアプリの開発に着手してみようかな。