こんにちは。デザイナーの方だと、よくポートフォリオサイトをお持ちの方が多いかと思います。
また、ITエンジニアでも、意外とポートフォリオのWEBサイトを持っている方が多いです。せっかくですので、私も作ってみることにしました。
さて、WEBサイトを公開するとなると、どこでホスティングするのかが重要になります。今回は、最近になって独自ドメインのHTTPS(TLS,SSL)化に対応したGitHub Pagesを利用することにしました。
そこで一つ疑問が浮かんだのですが、GitHub PagesのURLは、通常だと以下のようになります。
- https://(アカウント名).github.io/(リポジトリ名)
与えられるドメインは一つで、そこから先のパスでリポジトリ(レポジトリ)を切り替えて表示する仕組みです。元々のドメインが一つとなると、複数の独自ドメインを設定すると果たしてどうなるのかが、非常に気になります。
なので、試してみました。
GitHub Pagesの独自ドメインについて
独自ドメインを設定しない場合
まず始めに、独自ドメインを設定しない場合です。
下記の場合は「https://konosumi.github.io/my_portfolio」というURLが発行されました。ポートフォリオ用に「my_portfolio」というリポジトリを作ったので、ごくごく自然なURLが発行されました。

独自ドメインを設定する方法
独自ドメインの設定は「GitHub Pagesに独自ドメインを設定してHTTPS化する」を参考に行ないました。画像つきの解説が載っていますので、非常に分かりやすかったです。ありがとうございます。
私もドメインを「お名前.com」で管理しているので、設定内容も含めて同じで行けました。
複数の独自ドメインに対応する
お名前.com側の設定
正直なところ、やることは一つの独自ドメインを作る場合とほぼ同じです。試しに私は、以下の2サイトを追加してみました。
- github.konosumi.net
- portfolio.konosumi.net
それぞれの設定内容は全く同じであり、違うのはサブドメインの名前だけです。

GitHub Pages 側の設定
こちらも、それぞれのリポジトリに対して設定するだけです。拍子抜けしてしまうくらいに、全く詰まるところはありませんでした。
なので、解説が必要なほど解説する箇所がありません。
一点だけ補足しておきますと、DNSの設定を追加してすぐにカスタムドメインを設定しようとすると、エラーになります。「お名前.com」での、設定追加が浸透してから行ないましょう。
(注釈:私の場合は10分程度でした)
github.konosumi.net (my_githubリポジトリ)

portfolio.konosumi.net (my_portfolioリポジトリ)

独自ドメインを設定すると、URLにリポジトリ名が不要になる
一つ分かったこととして、独自ドメインを設定すると、URLのパスにリポジトリ名が不要になります。
つまり、以下の関係性が成立します。
- https://konosumi.github.io/my_github
- => https://github.konosumi.net
- https://konosumi.github.io/my_portfolio
- => https://portfolio.konosumi.net
なので、URLのパスにリポジトリ名を入れる必要はなく、ドメイン直下にアクセスするだけで、リポジトリ内のindex.htmlが表示されます。
それぞれのリポジトリのindex.htmlが表示される


結論:GitHub Pagesで独自ドメインのHTTPSサイトは複数運用できる
GitHub Pagesを使えば、複数の独自ドメインのHTTPSサイトが、運用コストをかけずに無料で運用できることが分かりました。
静的なWEBサイトであれば、運用コストもかからず、かなりお手軽な選択肢かと思います。便利すぎて凄いなぁ。
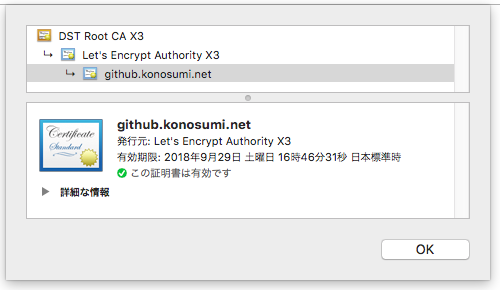
補足:Let's Encryptの証明書が発行される
GitHub PagesでHTTPS化した自サイトを確認してみましたが、「Let's Encrypt Authority X3」の証明書が発行されていました。
はてなブログの独自ドメインのHTTPS対応と、実装方法は似ているのかもしれませんね。